Всем привет, сегодня продолжим работать со списком категорий нашего интернет магазина на CMS OpenCart 3.0.3.8. Русская сборка.
Из-за того что список подкатегорий реализован в виде маркированного списка категории отображаются немного неправильно, в виде вертикального списка (сверху-вниз), а мне нужен горизонтальный порядок (слева-направо):
Так ещё количество колонок меняется в зависимости от количества подкатегорий, в общем меня это не устраивает и мы с вами сейчас исправим это безобразие.
Открываем файл: ../catalog/view/theme/default/template/product/category.twig и вместо этих строк:
{% if categories %}
{% if categories|length <= 5 %}
<div class="row">
<div class="col-sm-3">
<ul>
{% for category in categories %}
<li><a href="{{ category.href }}">{{ category.name }}</a></li>
{% endfor %}
</ul>
</div>
</div>
{% else %}
<div class="row">{% for category in categories|batch((categories|length / 4)|round(1, 'ceil')) %}
<div class="col-sm-3">
<ul>
{% for child in category %}
<li><a href="{{ child.href }}"><img src="{{ child.thumb }}" alt="{{ child.name }}" title="{{ child.name }}" class="img-thumbnail">{{ child.name }}</a></li>
{% endfor %}
</ul>
</div>
{% endfor %}</div>
<br/>
{% endif %}
{% endif %}
вставляем эти:
{% if categories %}
<div class="row">
<div class="col-sm-12">
{% for category in categories %}
<div class="category-layout col-sm-3">
<div class="image"><a href="{{ category.href }}"><img src="{{ category.thumb }}" alt="{{ category.name }}" title="{{ category.name }}" class="img-thumbnail"></a></div>
<div class="category-link text-center"><a href="{{ category.href }}">{{ category.name }}</a></div>
</div>
{% endfor %}
</div>
</div>
<br/>
{% endif %}
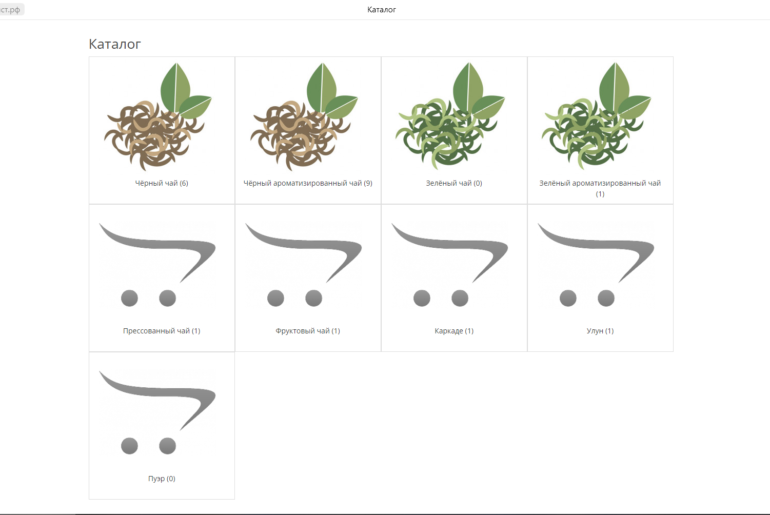
Смотрим результат:
Ну вот, другое дело, теперь можно и над внешним видом поработать.
Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и добавим в него вот эти строки:
.category-layout {
border: 1px solid #ddd;
}
.category-layout img {
border: none;
}
.category-link {
min-height: 50px;
}
.category-link a {
font-size: 14px;
color: #333;
}
Чистим кеши и смотрим на результат:
По моему стало намного лучше.
Ну вот на сегодня и всё, вступайте в нашу группу в ВК и следите за выходом новых материалов.